“How do I make this page private for members only?” That’s one of the most common questions I get asked by my friends who use WordPress. I remember asking the same question myself when we were building our video membership site at WPBeginner.
Luckily, it’s surprisingly easy to restrict page access to logged-in users in WordPress. You don’t need to hire a developer or learn complex coding. As long as you have the right plugin, you can set it all up in almost no time.
After helping different website owners solve this exact problem, I’ve narrowed it down to 2 foolproof methods that work for any WordPress site. Let me show you how to make WordPress login required to view a page or even your entire website.

When Should You Require Users to Log In to View a Page?
Not every page on your website needs to be locked, but in some cases, requiring users to log in is the best way to protect your content.
Here are a few situations where requiring user login is a good idea:
✅ Membership Sites & Online Courses – If you offer exclusive content, tutorials, or training materials, then requiring a login ensures only paying members can access your premium content.
✅ Private Client Portals – If you are sharing confidential documents, project updates, or invoices in client portals, then restricting access keeps sensitive information secure.
✅ Exclusive Blog Content – Some websites offer premium articles, guides, or research reports to registered users or subscribers only. This can help grow your email list and boost engagement.
✅ Community Forums & Discussion Boards – If you run a members-only forum, then requiring login helps keep the conversation private and relevant to your audience.
✅ Company Intranet & Team Resources – Businesses often use WordPress to share internal documents, training materials, or announcements with employees. Requiring login for access keeps this information secure.
If any of these apply to your site, then setting up a login requirement is a smart move.
Now, let’s take a look at 2 easy ways to require login to view a page in WordPress. I’ll show you how to do this with both specific pages and all pages.
You can use the quick links below to jump to the method you want to use:
Method 1: Require Login to View a Page in WordPress With MemberPress (For Specific Pages & Posts)
If you’re looking for an easy and powerful way to restrict access to specific pages or posts, then MemberPress is a great choice.
With MemberPress, you can easily control who gets access to your content, whether it’s for members, subscribers, or paying customers. It allows you to create a powerful membership website that fits your specific needs.
In my opinion, it’s the best content protection plugin for WordPress. It makes it super simple to require users to log in before viewing a page.
At WPBeginner, we used MemberPress to create our free video membership website where only subscribers can access the lessons. For details, see this guide on how WPBeginner uses a free video membership site to grow our email list.
Now, to get started, you’ll need to install and activate the MemberPress plugin. For step-by-step instructions, see our tutorial on how to install a WordPress plugin.
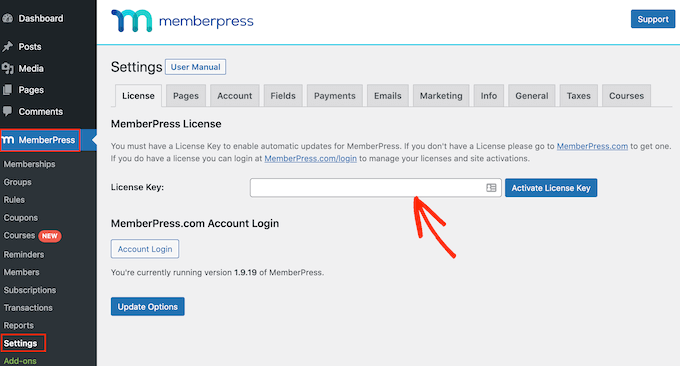
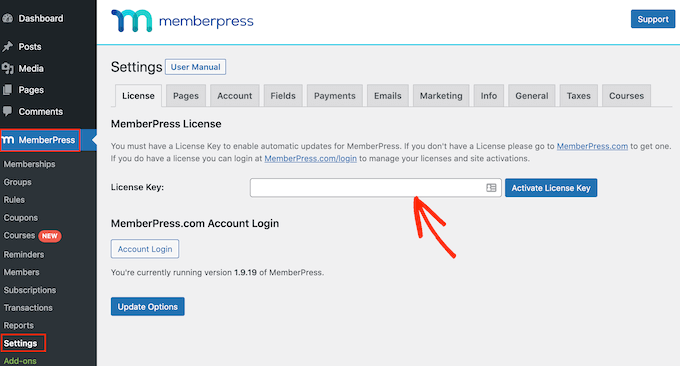
Once you’ve activated the plugin, head over to the MemberPress » Settings page to enter your license key. You can get this information in your account area on the MemberPress website.


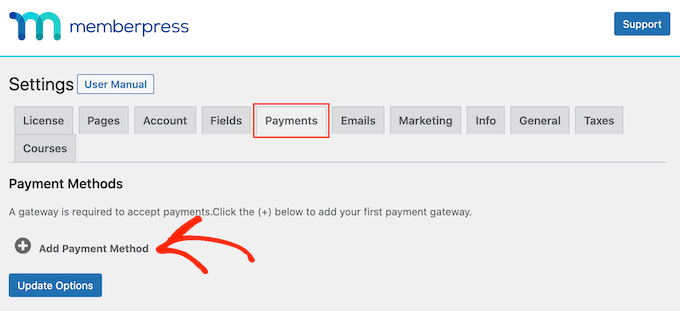
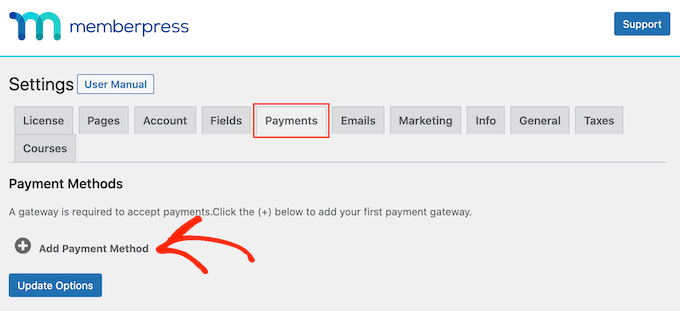
Then, you need to switch to the ‘Payments’ tab to add a payment gateway. The plugin comes with built-in support for PayPal and Stripe.
Go ahead and click the ‘+ Add Payment Method’ button and choose the gateway of your choice. If you need step-by-step instructions, see this tutorial on how to accept Stripe payments in WordPress.


Once you have set up your payment methods, you will need to create different membership levels. With each membership, you can specify the level of access a user has for viewing restricted content.
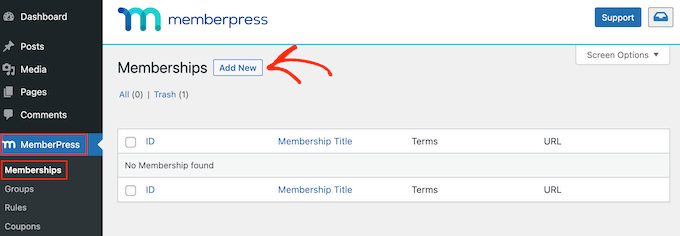
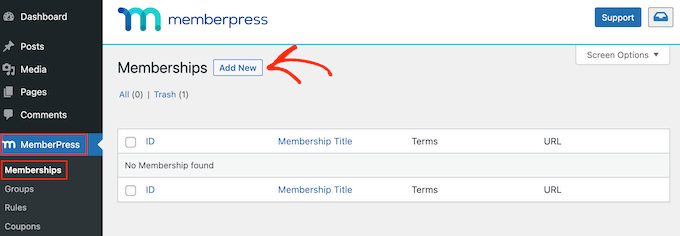
To get started, go to the MemberPress » Memberships page from the WordPress admin panel and click the ‘Add New’ button.


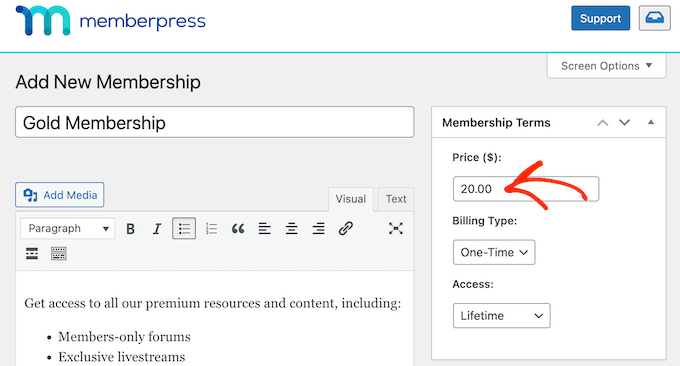
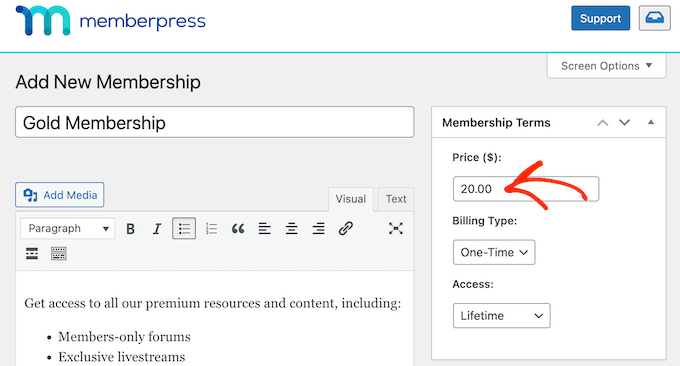
This will open the membership editor, where you’ll need to add a name and description for your membership.
Then, set the price and expiration for your membership plan. For instance, you can select the billing type as recurring or one-time and choose the interval to be yearly, monthly, weekly, or custom.


If you are new to using MemberPress, then you can check out WPBeginner’s ultimate guide to creating a membership website for more instructions.
After you’re happy with your membership plan, click the ‘Publish’ button to store your settings. You can now repeat the process to add as many membership levels as you like.
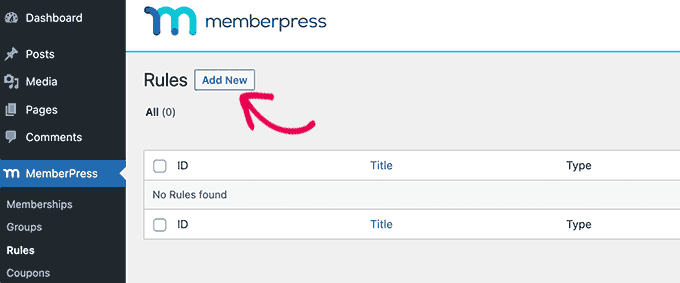
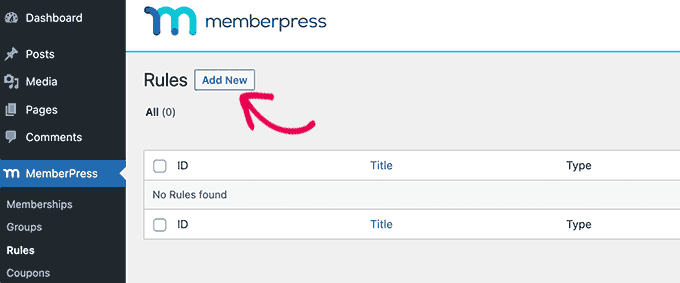
Next, you have to restrict access to your content so that only logged-in users can view it. To do this, head over to the MemberPress » Rules page from the WordPress dashboard.
Here, click on the ‘Add New’ button at the top.


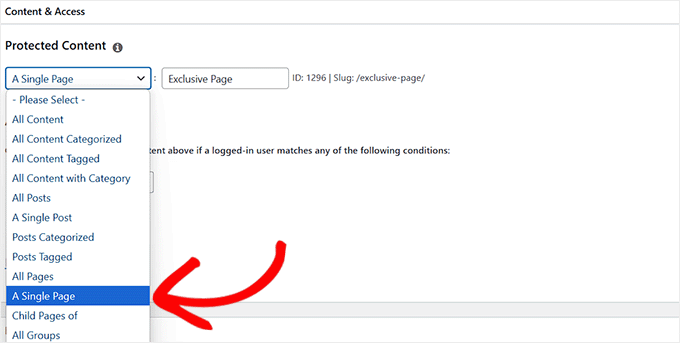
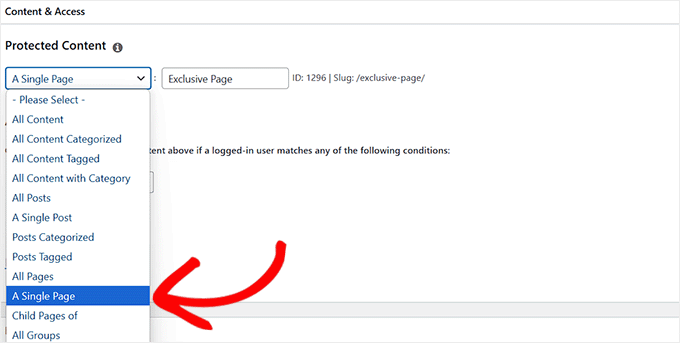
This will take you to a new screen, where you must choose the ‘A Single Page’ option from the ‘Protected Content’ dropdown menu.
Next, enter the slug (URL) of the page where you want to require users to log in before being able to view the content.


Note: Although using MemberPress is ideal for having granular control over restricted content, you can also choose the ‘All Pages’ option from the dropdown menu to require WordPress login for all pages on your site.
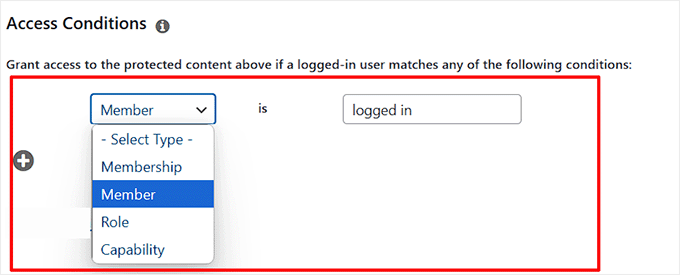
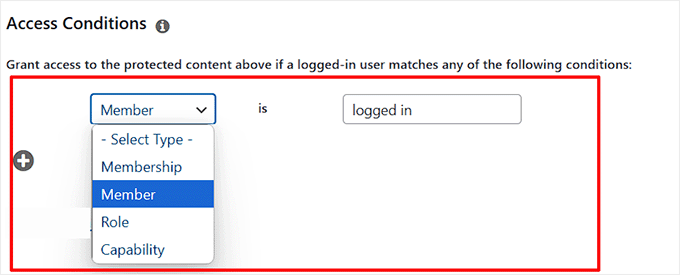
Now, you need to set a condition for the kind of members who can view this page.
To do this, select ‘Member’ from the dropdown menu and type ‘logged in’ in the field next to it. This means that anyone with the Member user role can access this content once they log in.


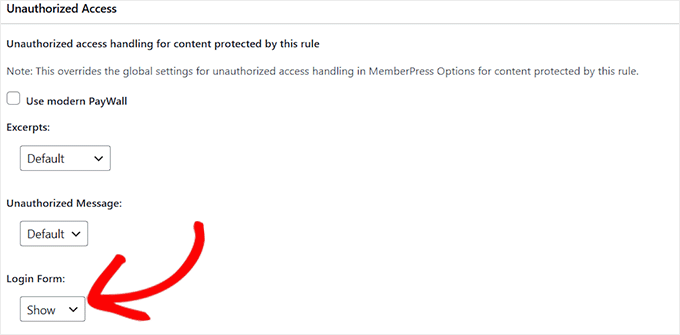
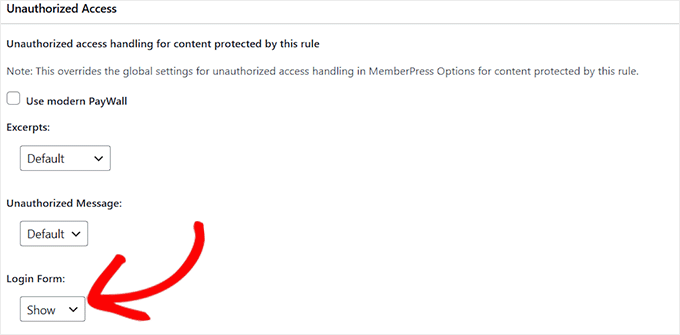
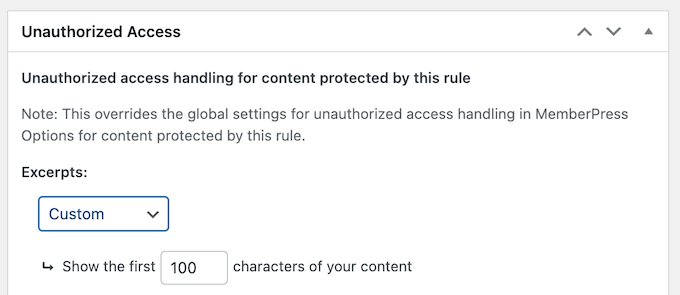
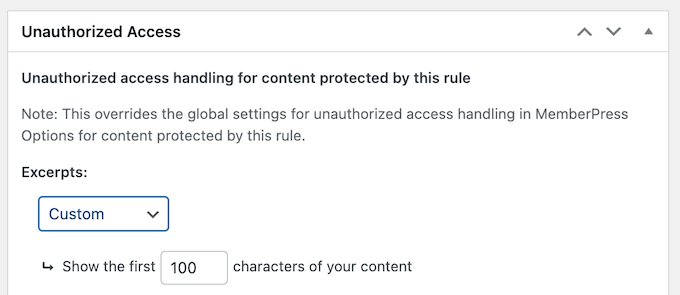
After that, scroll down to the ‘Unauthorized Access’ section and choose the ‘Show’ option for the login form from the dropdown.
Then, click the ‘Save Rule’ and ‘Publish’ buttons at the top.


At this point, you’ll need to create the login page that users will see when they try to access your restricted content.
To do this, head over to Pages » Add New Page from the WordPress admin sidebar.
This will open the block editor, where you can customize the page. Once here, I recommend giving the page a descriptive title, like ‘Unauthorized’ or ‘Login Here,’ to make it clear to users why they are seeing the page.
Below the title, you might also want to add a simple message like “You cannot view this page because you haven’t logged in.”
Next, click the ‘Add Block’ (+) button and choose the ‘Login Form’ block.


Wondering where this handy block came from? MemberPress creates it automatically, so you don’t have to. This is just another perk of using the plugin.
Adding the login form here allows users to sign in quickly so they can view your exclusive page.
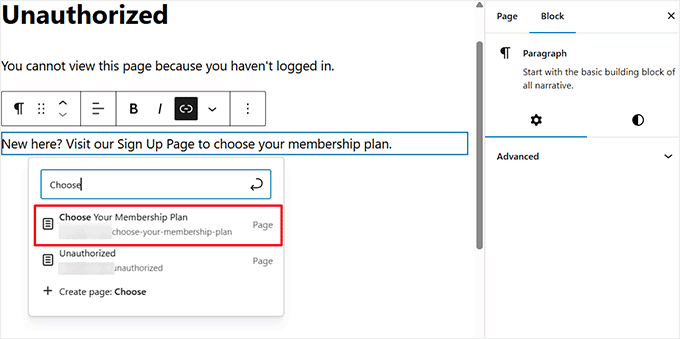
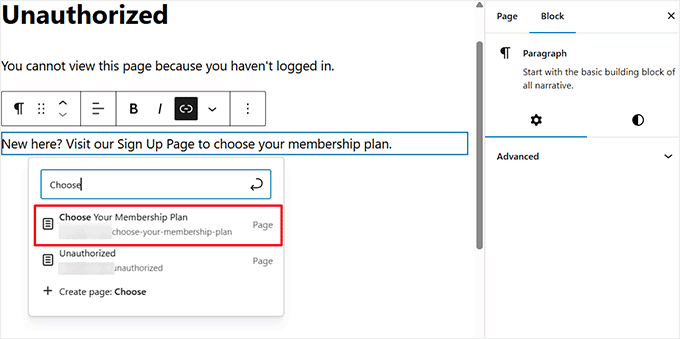
Once you’ve added the login block to your page, I highly recommend including a link to your main signup or pricing page using the link icon in the toolbar. This gives visitors a clear next step if they’re not members yet.
You can add a short, friendly message along with the link to encourage signups — something like: “New here? Visit our Sign Up Page to choose your membership plan.”


Make sure your message is clear, inviting, and matches the tone of the site. If you’re not sure how to insert a link, see our step-by-step tutorial on how to add a link in WordPress.
Then, when you’re happy with your changes, click the ‘Publish’ button in the top right corner of your editor to make your login page live.
Now, copy the URL of your new login page. You’ll need it in a moment.
💡 Haven’t created your signup page yet? Check out our in-depth MemberPress review to learn more about the plugin’s built-in registration features and how they can save you time.
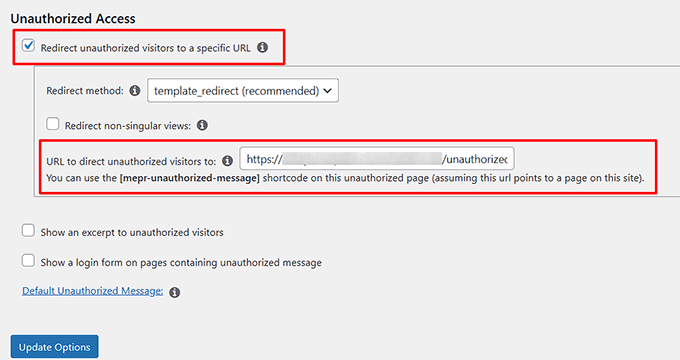
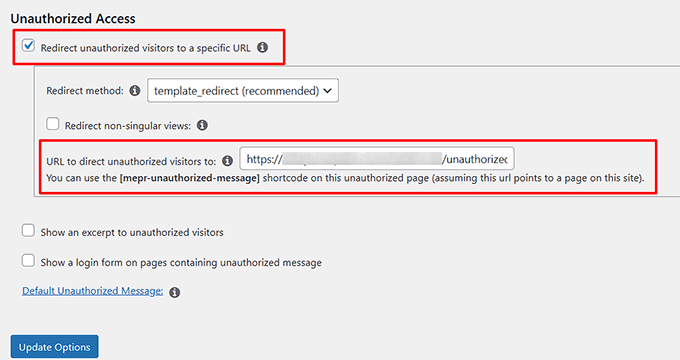
Visit MemberPress » Settings » Pages from your admin sidebar and scroll down to the ‘Unauthorized Access’ section.
Now, simply check the ‘Redirect unauthorized visitors to a specific URL’ option.


Then, add the URL for the published page that you copied earlier and click the ‘Update Options’ button to save your changes.
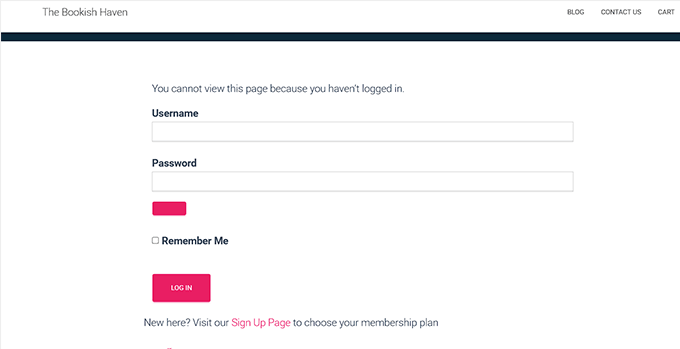
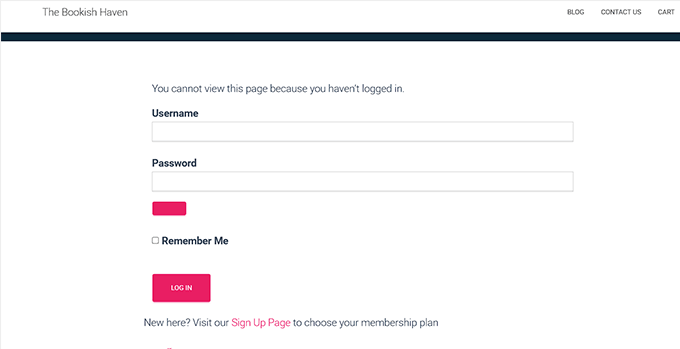
Now, when users try to visit your page with exclusive content without logging in, they will be automatically redirected to the ‘Unauthorized’ page.
Here, they can log in to view the locked content on this page.


If a new visitor lands on this page, they can simply click the signup link to be taken directly to your registration or membership plans page.
Now that your ‘Unauthorized’ page is set up with clear login and signup links, it’s easy for visitors to take action — whether they are returning users or new to your site.
But what if you want to go a step further and give new visitors a glimpse of what they’re missing if they don’t sign up? That’s where MemberPress really shines.
It lets you go beyond simply locking pages. You can actually show a snippet or preview of your content using the Excerpts feature.


This is perfect for teasing blog posts, lessons, or gated resources.
For example, you might display the first few paragraphs of an article to everyone, but then prompt them to register or upgrade their plan to continue reading.
This approach not only improves user experience but can also boost your conversions since visitors get to see the value of your content before signing up.
For more information about this feature, see our guide on how to create paywall options in WordPress (with preview options).
Alternative: While I highly recommend MemberPress, there are other options for creating members-only content. For more recommendations, see my expert pick of the best WordPress membership plugins.
Method 2: Require Login to View All Pages in WordPress With My Private Site (For All Pages & Posts)
If you are looking for a free and simple way to restrict access to your entire website, then using My Private Site is a great option.
This free plugin locks down your WordPress site, requiring users to log in before they can view any page. However, keep in mind that it doesn’t allow you to choose which pages you want to make private, so it won’t be suitable unless you want to require login for your entire website.
First, you need to install and activate the My Private Site plugin. For details, see this tutorial on how to install a WordPress plugin.
After you activate the plugin, you need to head over to the My Private Site » Site Privacy page from the WordPress dashboard and check the ‘Enable login privacy’ box.


Then, click the ‘Save Privacy Status’ button to store your changes. Now, users will need to log in to view any page on your website.
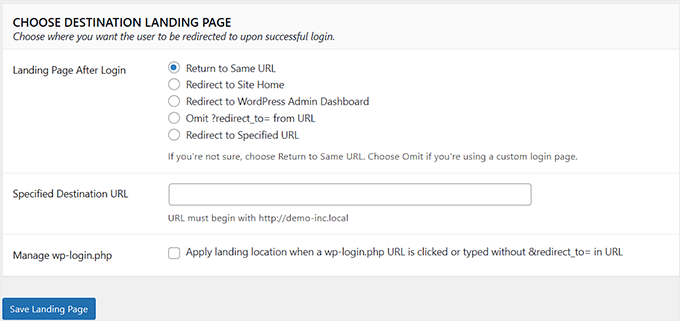
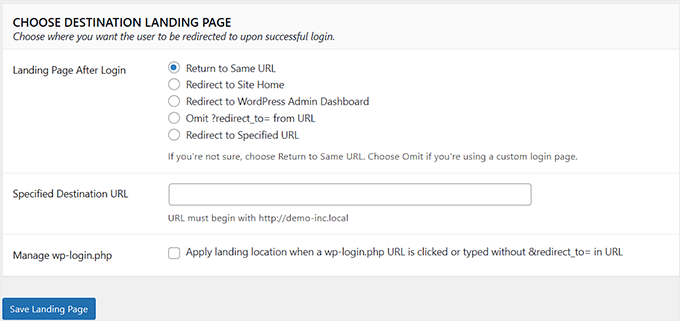
Next, go to the ‘Landing Page’ section. This is where you decide where users should be redirected after they log in.
You can choose to return them to the same URL, so they land back on the page they were trying to access, or you can redirect them to the home page. You can also send users to the WordPress dashboard after they log in.
If none of those options work for you, then you can set a custom URL instead. This way, you can redirect users to a specific page, like a welcome page or members-only content area.
Make sure to click the ‘Save Landing Page’ button to store your changes.


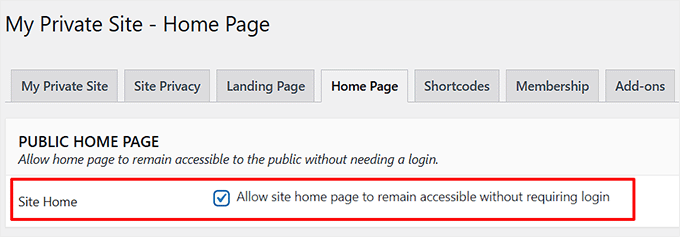
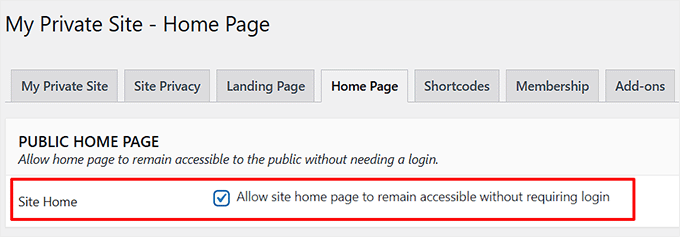
After that, switch to the ‘Home Page’ tab.
Here, you can check the ‘Allow site home page to remain accessible without requiring login’ box if you want the home page to remain accessible to everyone.
Then, click the ‘Make Page Public’ button.


Now, when you visit your website, your home page will be visible to everyone.
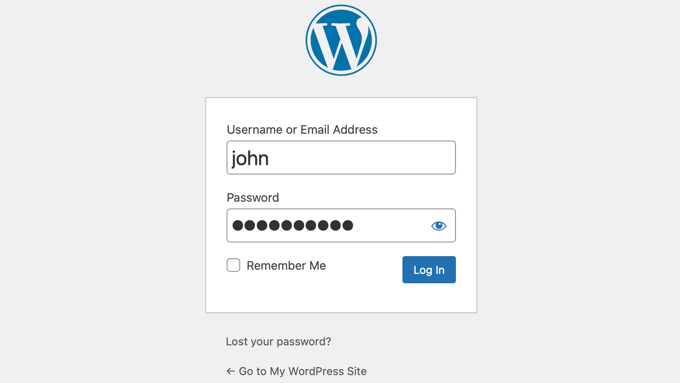
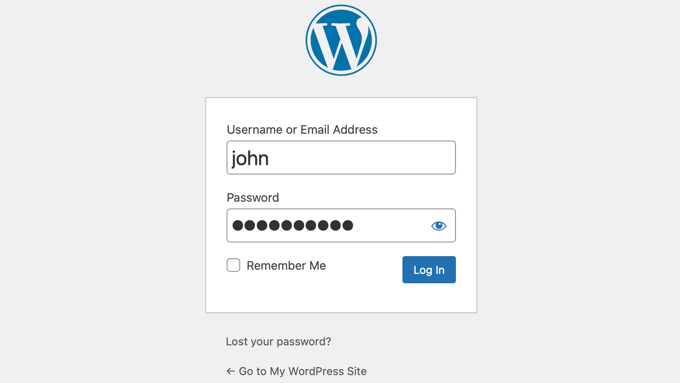
However, when users try to access any other page without logging in, they will be taken to the default WordPress login page, where they can add their details.


Related Guides for Membership Sites & User Login
Looking for more tips and tricks to manage your membership site or user login pages? Check out these useful guides below:
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.